【MA:Techblog/ニフティクラウド mobile backend】IoTやっちゃおうぜ!〜ラズパイ×ニフクラ×Monacaのmashup!〜
2015.09.28

Mashup AwardsのTechblog 寄稿第二弾は、ニフティ川原さんより「IoTやっちゃおうぜ!〜ラズパイ×ニフクラ×Monacaのmashup!〜」というタイトルで頂きました。
自分の趣味でもあるというIoT領域を、ラズパイ、Monaca、ニフティクラウドとMashupし紹介頂いております。
mBaaSという領域で何ができるのか、という発想を広げてくれるエントリです。是非御覧ください
みなさんはじめまして!ニフティ川原でございます。
今回はMA:Techblogでニフティクラウド mobile backendを使った実装サンプルを紹介いたします!最後までお読みいただけると幸いです。
このブログですることっ!
このブログで行うことは以下の2つです。
①温度センサのデータをニフティクラウド mobile backendに保存
ラズパイと温度センサを組み合わせた機器による、クラウドへの温度データの保存
②ニフティクラウド mobile backendに保存した温度センサデータのグラフをMonacaでスマホに描画
クラウドの温度データをグラフとしてスマホ上に描画
手軽にIoTを体験できる内容になっていますので是非ご一読ください!
イメージ図
※画像が見づらい場合はクリックをすると鮮明な画像がご覧いただけます。
このブログで利用するものは以下になります。
・Raspberry pi
・温度センサ(BMP180)
ニフティクラウド mobile backendとは?
スマートフォンアプリでよく利用される汎用的な機能をクラウドから提供するサービスです。クラウド上に用意された機能をAPIで呼び出すだけで利用できるので、サーバー開発・運用不要でよりリッチなバックエンド機能をアプリに実装することができ、工数削減によるコストカット・スピードアップに貢献します。
主に提供している機能は以下の6つです。(※詳しくはこちら)今回は以下の中でも、データストアというDBの機能を利用します。
一番大切なのは、個人でも使えて無料(※料金プランはこちら)だということ!ハッカソンの強い味方です。
ちなみにこのニフティクラウド mobile backendはクラウドのジャンルとしては「mobilebackend as a Service」と呼ばれ、頭文字をとって「mBaaS」(エムバース)と呼ばれています。このブログでもmBaaSとして呼称させていただきます。
また最近ユーザー会も初めていますのでご興味ありましたら、ぜひご参加ください!
事前準備
事前準備として以下のことを行ってください。
- Raspberry pi にnode.js環境を構築
こちらについては拙ブログにて掲載していますのでそちらをご参考ください
http://qiita.com/fumishitan/items/e5b8e4bcaeee1b85e239
- 温度センサ(BMP180)とRaspberry piを接続して温度データを取得する
こちらについても拙ブログにて掲載していますのでそちらをご参考ください
http://qiita.com/fumishitan/items/bbd21b73a6b2ec5a4cbd
事前準備が終わったら次に進みましょう!
①温度センサのデータをmBaaS(ニフティクラウド mobile backend)に保存しよう!
mBaaSの利用登録
mBaaSの利用登録はこのサイトにて下記の要領で行います。
利用開始すると下記のような画面が出てきます。
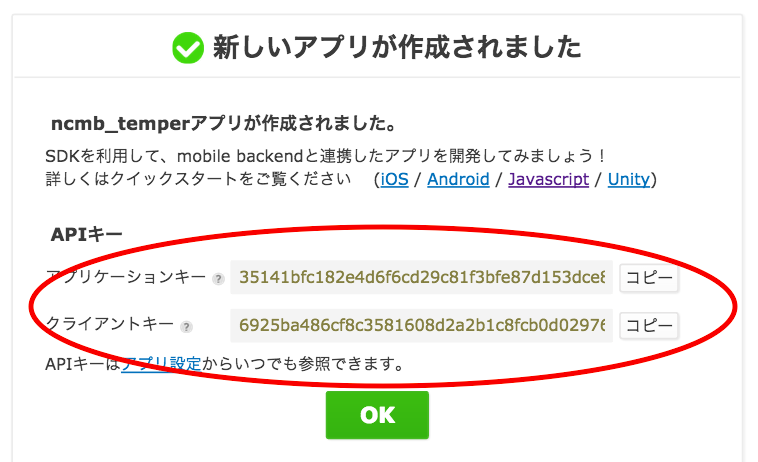
ここでいうアプリとはアプリ用のサーバー環境と捉えてください、このアプリ名に「ncmb_temper」と入力して、新規作成をクリックしてください。正常に作成されると、下記の画面が出ます。
この赤丸で囲っている「アプリケーションキー」と「クライアントキー」は後ほどSDKの初期化にて利用します。
利用登録は以上です。
mBaaSへ温度データを保存するコードをRaspberry piに書こう
Raspbery pi に構築したnode.js上からmBaaSに温度データを保存するには、mBaaSで提供しているJavaScript SDK Version 2を利用するのが便利です。SDKを利用するために、まずRaspbery pi にmBaaSのSDKをインストールする必要があります。そのため以下のnpmコマンドでインストールを行いましょう。
[code language=”bash”]
$ npm install -S ncmb
[/code]
さて上記のコマンドまで行ったらコードを書きましょう。温度センサのデータを取得し、クラウドに保存するコードは以下のtemper.jsになります。
[code title=”temper.js” language=”javascript”]
//1. mobile backendのSDKの読み込み
var NCMB = require("YOURPATH/ncmb_js/lib/ncmb");
// 2. mobile backendアプリとの連携
var ncmb = new NCMB("YOUR_APPLICATIONKEY","YOUR_CLIENTKEY");
var BMP085 = require(‘./bmp180.js’);
var sensor = BMP085({address: 0x77,
mode: 3,
units: ‘metric’});
setInterval(function() {
sensor.read(function (err, data) {
console.log("pressure:" +data.pressure);
console.log("temperature:" +data.temperature);
var TemperatureClass = ncmb.DataStore("Temperature");
var temperatureClass = new TemperatureClass();
var today = new Date();
temperatureClass.set("temperature",data.temperature);
temperatureClass.set("date",today);
temperatureClass.save()
.then(function(){
console.log("message is saved.");
})
.catch(function(err){
console.log(err.text);
});
});
},60000);
[/code]
これで1分ごとに温度センサのデータを取得して、保存するコードができました。 あとは下記のコマンドで実行するだけです。
[code language=”bash”]
node temper.js
[/code]
1分ごとに保存されますのでしばらく待ってあげて保存されたデータを見てみましょう。 「新しいアプリが作成されました」の画面(「アプリケーションキー」と「クライアントキー」がある画面)の「ok」をクリックし、ダッシュボードをご覧ください。ダッシュボードは下記のような画面になります。
赤丸の部分をクリックすると下のような画像がでます。
さらに上記の画面の中の赤丸で囲っている「Temperature」をクリックしてください。 すると、右手のデータ群が現れ、温度データを見ることができます。これで温度データを保存することができましたっ!
node.jsにおける、mBaaS(ニフティクラウド mobile backend)利用のポイント
node.jsにおけるmBaaSを利用する際のポイントを述べたいと思います。
まずはライブラリの読み込み
mBaaSのSDKを使うためにもまずはライブラリの読み込みを行います。
[code title=”temper.js” language=”javascript”]
var NCMB = require("YOURPATH/ncmb_js/lib/ncmb");
[/code]
次はSDKの初期化
次は自分が作った、サーバー環境に保存するための準備として、SDKの初期化を行います。それが下記になります。
[code title=”temper.js” language=”javascript”]
var ncmb = new NCMB("YOUR_APPLICATIONKEY","YOUR_CLIENTKEY");
[/code]
上記の
YOUR_APPLICATIONKEY
YOUR_CLIENTKEY
の部分に上記のアプリケーションキー、クライアントキーをそれぞれコピーアンドペーストします。
最後にデータストアにデータを保存します
まず、保存するクラス(テーブルのようなもの)を定義します。
[code title=”temper.js” language=”javascript”]
var TemperatureClass = ncmb.DataStore("Temperature");
var temperatureClass = new TemperatureClass();
[/code]
次に保存する先のカラムとデータを設定します。
[code title=”temper.js” language=”javascript”]
var today = new Date();
temperatureClass.set("temperature",data.temperature);
temperatureClass.set("date",today);
[/code]
最後に、データストアに保存します。
[code title=”temper.js” language=”javascript”]
temperatureClass.save()
.then(function(){
console.log("message is saved.");
})
.catch(function(err){
console.log(err.text);
});
[/code]
mBaaSのデータストアはスキーマレスなデータベースなので、MySQLのようにあらかじめテーブルなどを定義する必要がありません。上記のようにクライアント側にコードを書けば、サーバー側にもそれが反映されます。
②mBaaS(ニフティクラウド mobile backend)に保存した温度センサデータのグラフをMonacaでスマホに描画しよう!
さてここからはMonacaを使って、mBaaSに保存したデータをグラフ化します。
Monacaとは?
HTML5とJavaScriptでスマホアプリが作れるツールです。このツールもMAのAPIの一つです。(ここ重要!) 無料から使えることもあり、ハッカソンでも超重宝します。
Monacaの利用登録
Monacaの利用登録はこのサイトにて下記の要領で行いましょう。
利用登録が終了したら次はログインをおこない、ダッシュボードを確認しましょう。
下記の画面が出てきますのでプロジェクトを作るため赤丸で囲まれている「開発をスタート」をクリックします。
すると下記の画面が出ますので、赤丸で囲まれている「Monaca.ioで開発」をクリックします。
そうしたら下記のようにテンプレートを選ぶ画面が出てきますので、それをスクロールして「ニフティクラウドmobile backend用テンプレート」を選択します。
上記の画面をスクロールして下記画面の赤丸で囲まれている「ニフティクラウドmobile backend用テンプレート」を選択。
選択後、下記のポッアップがでるので
プロジェクト名を「temper_chart」として「プロジェクトを作成する」をクリックすると下記のような開発環境が表示されます。
monacaの利用登録は以上になります。
Monacaにグラフを描画するコードを書こう
次にグラフを描画するコードをMonaca上にコーディングします。 今回はChart.jsを利用し描画を行います。 mBaaSから引き出したデータを反映するグラフの描画コードは下記になります。 (monacaのindex.htmlに記載します)
[code title=”index.html” language=”html”]
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script src="components/loader.js"></script>
<script src="js/ncmb-2.0.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>
<script>
var data = {
labels: [],
datasets: [
{
label: "Prime and Fibonacci",
fillColor: "rgba(251,180,196,0.2)",
strokeColor: "rgba(254,230,170,1)",
pointColor: "rgba(254,230,170,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: []
}
]
};
function displayLineChart() {
var ncmb = new NCMB("YOUR_APPLICATIONKEY", "YOUR_CLIENTKEY");
var Temperature = ncmb.DataStore("Temperature");
Temperature.order("date", true)
.limit(30)
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
data.labels[i] = i;
data.datasets[0].data[i] = object.temperature;
}
var ctx = document.getElementById("lineChart").getContext("2d");
var lineChart = new Chart(ctx).Line(data, {
scaleShowVerticalLines: false,
scaleShowHorizontalLines: false,
scaleOverride : true,
scaleSteps : 10,
scaleStepWidth : 0.1,
scaleStartValue : 25.5,
});
})
.catch(function(err){
console.log(err);
});
}
</script>
</head>
<body onload="displayLineChart();">
<div class="box">
<canvas id="lineChart" height="300" width="480"></canvas>
</div>
</body>
</html>
[/code]
さて、上記のコードを実機デバッグしてスマホ上でグラフを表示しましょう!
Monacaには下記のようなデバックアプリがあるのでそれを活用しましょう!
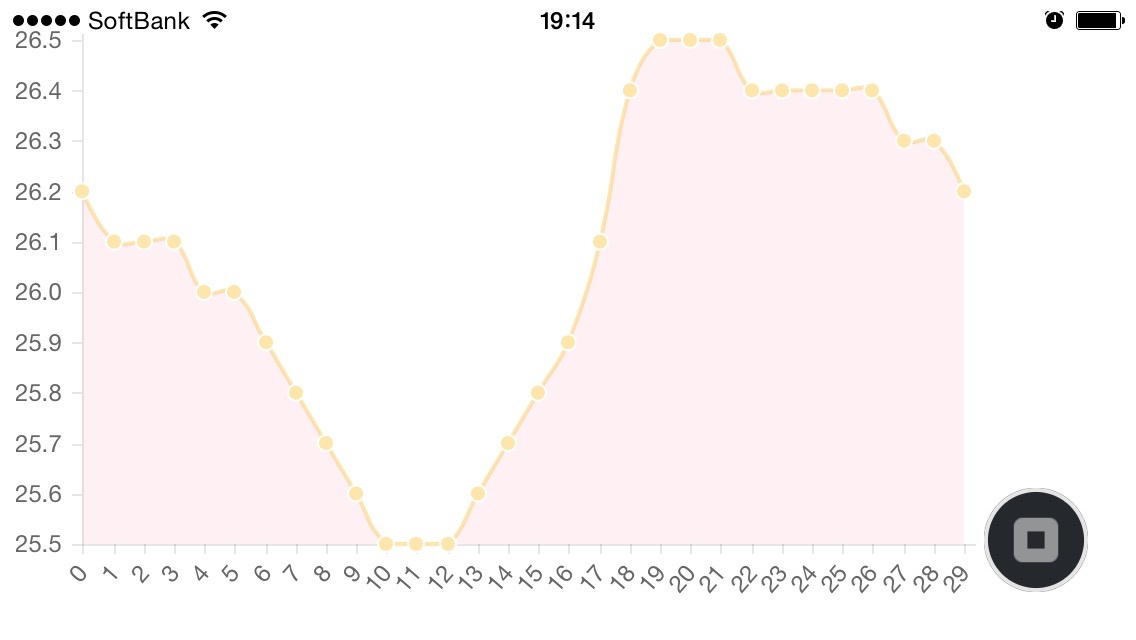
そうすると下記のようなグラフが表示されると思います。 (スマホは横向きにしてください)
MonacaにおけるmBaaS(ニフティクラウド mobile backend)利用のポイント
ここでは、Monacaでの利用のポイントを解説します。
まず、SDKの読み込み
MonacaでのSDKの読み込みは下記のコードで行います。
[code title=”index.html” language=”html”]
<script src="js/ncmb-2.0.0.min.js"></script>
[/code]
SDKの初期化
次は自分が作ったサーバー環境に保存するための準備として、SDKの初期化を行います。 それが下記になります。
[code title=”index.html” language=”javascript”]
var ncmb = new NCMB("YOUR_APPLICATIONKEY", "YOUR_CLIENTKEY");
[/code]
データストアからデータの引き出し
操作するクラスを指定します。
[code title=”index.html” language=”javascript”]
var Temperature = ncmb.DataStore("Temperature");
[/code]
次に、dateカラムを降順に並び替えてデータを30個分取得します。
[code title=”index.html” language=”javascript”]
Temperature.order("date", true)
.limit(30)
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
data.labels[i] = i;
data.datasets[0].data[i] = object.temperature;
}
var ctx = document.getElementById("lineChart").getContext("2d");
var lineChart = new Chart(ctx).Line(data, {
scaleShowVerticalLines: false,
scaleShowHorizontalLines: false,
scaleOverride : true,
scaleSteps : 10,
scaleStepWidth : 0.1,
scaleStartValue : 25.5,
});
})
.catch(function(err){
console.log(err);
});
[/code]
Temperature.order(“date”, true)でdateカラムのデータを降順に-新しいデータから古いデータに-並び替え .limit(30)で新しいデータから順に30個分データを取得しています。
編集後記
今回私の趣味ということもあり、Raspberry piを使ったIoTを作ってみましたがいかがでしたでしょうか?
もしすぐ実践されたい場合はこのサイトからmBaaS、Monacaともにご登録いただけます!
またこれ以外にもドットインストールのレッスンなどもご提供しております。
こうしたコンテンツをもとに皆様のスムーズな開発をサポートできたらと思いますので、引き続き何卒よろしくお願いします!