srt.jsの新しい可能性を感じることのできた、用途開発ハッカソン
昨年のMA2016の覇者である栗原さんの公約でもあるハッカソンが開催されました。その名も「YouTube映像をハックせよ! srt.jsハッカソン」!
srt.jsは、YouTubeに連動してJavaScriptを実行することで映像を拡張するフレームワーク。ブラウザのYouTube映像プレイヤーを起点として、スマートフォン、IoT機器、Webサービスなどと連携しコンテンツを拡張します。利用方法は、YouTubeの字幕エディタで強引にjavaScriptを書くか、srt.jsファイルをアップロードするだけ。ユーザーの入力による動画の再生制御だけでなく、動画と同期した表現の拡張なども可能で、決勝では矢継ぎ早にsrt.jsの可能性を披露していました。
今回のハッカソンは、「もっともっと可能性はあるはずだ!それをいろんなひとに考えてもらいたい!」という目的で行われ、その目的の通り、発表された作品はそれぞれ全然違うsrt.jsの使い方をしていたように思います。
では、どんな作品が作られたのか?全作品をご紹介します。
作品紹介
<???? 最優秀賞>
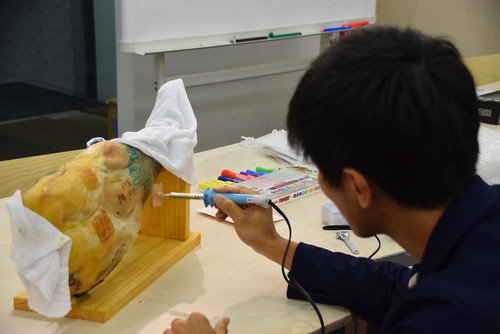
■作品名:Chefmo(シェフモ)/チーム名:はらペコ
動画をみながらタイミングよく料理をサポートしてくれるシステム
hacklog.jp/works/50390
料理動画を見ているだけで作り方を覚えるのは大変なので、動画を見ながら料理を手伝ってくれる(切る、混ぜる、ドレッシングかける)作品。動画と同じ動きをWebmo(IoTモーター)を使ってリアルな世界で再現します。とりあえずデモ動画を見て!
デモ1:切る
Chefmo動画 その1 切る #MA_2017 pic.twitter.com/MYSUfQWrM6
— Tsubasa Yumura (@yumu19) 2017年6月3日
デモ2:混ぜる
Chefmo動画 その2 混ぜる #MA_2017 pic.twitter.com/rYrF5DvmHZ
— Tsubasa Yumura (@yumu19) 2017年6月3日
デモ3:かける
Chefmo動画 その3 かける #MA_2017 pic.twitter.com/GjxjvqkeZb
— Tsubasa Yumura (@yumu19) 2017年6月3日
最優秀賞おめでとうございます。副賞は、原木の生ハム!!そして、まだ詳細が決まっていないけれど、やるということだけが決まっているMA2017の準決勝である2ndSTAGEの進出権利です!
また、Cidre賞も獲得し、W受賞でした。


「お料理ロボットとの違いは、コンテンツが憑依するところ。」と栗原さんが言っていましたが、その言葉を聞いて、人間って脳内で勝手に情報を補うところがありますが、それをうまく使った作品なのかなーって思ったりもしました。コンテンツ(動画)があるだけで、無機質なもの(お料理ロボット)でなくなるのはその通りだなーと思いました。
今回の審査員は以下のお二人にお願いしました。
・栗原一貴氏(津田塾大学准教授)
・渡邊恵太氏(Cidre Interaction Design株式会社代表取締役社長、明治大学総合数理学部准教授)
審査員による、最優秀賞は逃したものの、他の作品も素敵な作品ばかりでした。
■作品名:YouTUBE脱出ゲーム/チーム名:出題者
YouTUBE動画を最後まで再生するために謎解きをしてもらうゲーム
hacklog.jp/works/50396
動画を見ていると急に動画がとまり、正解のアクションをすると続きが見られます。

謎解きのための動画を作るのではなく、すでにある動画に謎を組み込める所が良いですね。
■作品名:Youtube音ゲー/チーム名:Youtube音ゲー
あなたの好きなYoutube動画を音ゲーに!
hacklog.jp/works/50394
Youtube動画で、太鼓の達人のようなゲームを実装。音ゲーの譜面も自分で作れ、得点も表示されます。
何をいっているかわからないとおもうので、とりあえずデモ見て!
【srt.jsハッカソン 】#MA_2017pic.twitter.com/wP1j9algGb
— MashupAwards (@mashupaward) 2017年6月3日
こちらはunity賞を獲得しました。

譜面は、ある程度自動で作成することも可能(テンポやコードをある程度自動でもってこれるAPIがある)というコメントもありましたが、個人的には自分で作れるところがいいなと思いました。
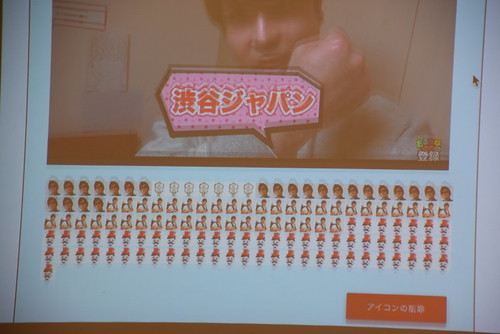
■作品名:自分は誰の動画ばっかり見てるの?/チーム名:ハトネコエサンチーム
見てる動画のチャンネルアイコンが並んでいくよ
hacklog.jp/works/50393
srt.jsを用いて、動画の5秒ごとの部分で、出力部分にチャンネルアイコンを追加。ユーザーは、自分が視聴している時間の長かったチャンネルをひと目で認識することができます。


【srt.jsハッカソン 】#MA_2017 pic.twitter.com/nHdeFz8yuq
— MashupAwards (@mashupaward) 2017年6月3日
■作品名:srt.js拡張: 超音波を利用した連動/チーム名:satoshi0212
srt.jsにて超音波での連動のプロトタイプを作成
http://hacklog.jp/works/50392
人間の聞こえない音をスマホが感知して何かのアクションする仕組み。スマホの画面の色が変わるデモを披露。
【srt.jsハッカソン 】#MA_2017pic.twitter.com/o121YhN5n6
— MashupAwards (@mashupaward) 2017年6月3日
srt.jsはコンテンツに依存させたコーディングができるところが肝ですが、こちらの作品は、Developerのために汎用性を拡張させた作品だったため、応用する先が拡がるのではないか?という期待を込めて、コミュニティ賞を贈られたとのことです。
エキシビジョンとして、栗原さん自身もハッカソンしてました。
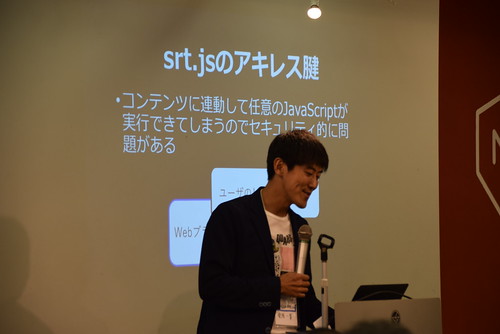
■作品名:srt.jsのセキュリティ強化/チーム名:栗原一貴
JavaScriptで書かれたJavaScriptインタプリタを用いることで、srt.jsの実行をサンドボックス化してより安全な実行が可能なようにするプロジェクト
http://hacklog.jp/works/50397


今回のハッカソンで作られた作品は以上です。
一覧はこちらから→http://hacklog.jp/events/110
技術サポート
今回のハッカソンでは、srt.jsだけでなく、IoTモータの「Webmo」も技術提供していただきました。
インプットタイムでは、模範演技を披露。
<srt.js>
・MESHを押す、画面を見ている時(顔認識)、GPS連動で動画を再生
・シェイクジェスチャで、ニュース本編にナビゲートしたり、amazon購入サイトへ誘導
・Happybirthday動画の中で、名前の部分だけ音声合成をいれ表現を拡張
・PPAPの動画と連動してWebmoが動く


<Webmo>
WebmoはIoTモーター。電子工作の知識なしに、WiFi経由でJavascriptを使ってモーターを制御できます。 回転させるだけなら、3行程度のコードを書くだけです。またモーターの回転の入力もとれます。Webmoを2台繋げて車にしたものも披露!


模範演技!
【srt.jsハッカソン 】#MA_2017
模範演技 pic.twitter.com/bccLtWsG58— MashupAwards (@mashupaward) 2017年6月3日
副賞の原木生ハム
懇親会で、みんなで楽しんだ後は


(だ、誰が持ち帰るんだ…)っという空気を読んで、湯村さんが石川県まで持って帰りました。
というわけで、石川まで300km生ハム原木を運びます。 #MA_2017 pic.twitter.com/exZyfFyUz5
— Tsubasa Yumura (@yumu19) 2017年6月3日
かがやきに乗った生ハム原木 #MA_2017 pic.twitter.com/QYX9N8HZp9
— Tsubasa Yumura (@yumu19) 2017年6月3日
持ち帰ったJAISTでは生ハムパーティも開かれ、
生ハムパーティ #MA_2017 pic.twitter.com/WLQ5UPIrJ7
— Tsubasa Yumura (@yumu19) 2017年6月12日
生ハムづくしの毎日だったようです。
今日のお昼ごはんも生ハム pic.twitter.com/uI3EBszIhT
— Tsubasa Yumura (@yumu19) 2017年6月13日
イベント関連リンクこちらをみていただくと、イベントの盛り上がりがより伝わるかと思います!
●つぶやきまとめ(togetter)
https://togetter.com/li/1116675
●写真(flickr)
https://www.flickr.com/photos/100125183@N08/albums/72157684605706435
蛇足
当日は、担当者の方が急遽こられなかったので、Unity賞は私が決めさせていただきました。
なぜこの賞に送ったかというと、単純に楽しそう!って思ったことが一番ですが、もうひとつ理由があります。
それは、「私でも音ゲーを作ることに参加できそう、作れる楽しさを提供できそう。」そんなイメージをもったからです。
そういった意味では、「YouTUBE脱出ゲーム」も、すでにある動画に自分が謎を組み込めるというところがとてもいいなと感じました。
「動画と同期した表現の拡張」ができることは頭では理解していたのですが、栗原さんのデモだけでは、「コンテンツに依存させたコーディングができるところが肝」という言葉の一部しか理解してなかった自分がいたことに気づきました。
気に入った動画に自分で何かを上乗せできる楽しさっていいなっと、この2つの作品をみて感じました。
今回のハッカソンは栗原さんの「やりたい!」からはじまり、運営事務局はサポートしただけ。今年のMashupAwardsは、みんなの「やりたい!」を、サポートしていきたいと考えています。「こんなイベントやりたい!」という気持ちがある方は、ご相談ください。
一緒にやりましょう!企画の持ち込み、お待ちしています。
<MashupAwardsイベント情報 >
以下のコミュニティページ・アカウントにて優先的に公開していますので、是非ご登録をお願いします。
| Compassコミュニティ | https://mashupawards.connpass.com/ |
| Facebookグループ | https://www.facebook.com/groups/382075595204788/MashupAwards |
| https://twitter.com/mashupaward |